Jangkauan (coverage area) Smart EVDO per tanggal 17 Juli 2010
CONTENTS
- Jakarta Pusat
- Jakarta Barat
- Jakarta Utara
- Jakarta Timur
- Jakarta Selatan
- Bandung
- Semarang
- Jogjakarta
- Solo
- Surabaya
- Bali
- Malang
Jakarta Pusat
Gambir
Tugu Tani
Kebon Sirih
MH Thamrin
Menteng
Cikini
Pegangsaan
Salemba
Kramat
Johar Baru
Senen
Cempaka Putih
Pasar Baru
Gunung Sahari
Harmoni
Petojo
Cideng
Kampung Bali
Kebon Kacang
Kebon Melati
Jakarta Barat
Pal Merah
Kelapa Dua
Pos Pengumben
Daun Sulaiman
Kebayoran Baru
Letjen Soepono
Palmerah Barat
Permata Hijau
Tentara Pelajar
Letjen S Parman
Pejompongan
Gerbang Pemuda
Asia Afrika
Sudirman
Pintu 1 Senayan
Sisingamangaraja
Pattimura
Senopati
Kapt Tendean
Mega Kuningan
Gatot Subroto
Supomo
Tebet
Asem Baris
Abdul Syafie
Dr Saharjo
Manggarai
Sultan Agung
Casablanca
Rasuna Said
Jend Sudirman
Rm Margono
KH Mansyur
Benhil
Joglo
Meruya
Puri Indah
Kembangan
Daan Mogot
Kebon Jeruk
Tegal Alur
Kamal
Citra Garden 5
Citra Garden 3
Citra Garden 2 Ext
Peta Utara
Komp Merpati (MNA)
Puri Gardena 1
Puri Gardena 2
Peta Barat
Citra Garden 1
Peta Selatan
Kalideres Permai
Daan Mogot Baru
Citra Garden 2
Citra Garden
Taman Surya 5
Taman Surya 3
Taman Palem Lestari
Komp Pemda
Kavling Pemda
Kavling PTB
Taman Kencana
Kamal Raya
Komp KFT
Cengkareng
Cengkareng Barat
Kapuk
Mutiara Taman Palem
Perumnas Bumi Cengkareng Indah
Cengkareng Timur
Cengkareng Indah
Ciledug
Jakarta Utara
Bekasi Raya
Pegangsaan Dua
Musik Raya
Bulevar Timur
Kelapa Kopyor Raya
Kelapa Nias Raya
Kelapa Hibrid gading
Vila Sanur
Vila Tampang siring
Vila Kuta
Vila Kintani
Gading Raya
Bogor Bulevar
Bulevar Barat
Kelapa Gading
Letjeb Suprapyo
Sunter Jaya
Sunter Jaya Barat
Mitra Sunter Bulevar
Sunter Jaya Barat
Ledondong Raya
Sunter Raya
Danau Sunter Selatan
Danau Sunter Utara
Tol Pelabuhan
Sunter Permai Raya
Danau Sunter Barat
Pantai Indah Kapuk
Pluit
Jakarta Timur
Pulo Mas
Pulo Gadung
Pulo Asem Utara
Taruna
Cipinang jaya
Bekasi Timur Raya
Bojana Tirta
Cipinang Baru
Duren Sawit Raya
Buaran Raya
Perumnas Raya
Delima Raya
Wijata Kusuma
Teratai Putih Raya
Pondok Kopi
Cilincing
Sentra Primer Timur
Pulo Gebang penggilingan
Penggilingan Elok
Condet
Kramat Jati
Kp Rambutan
Cijantung
Ciacas
Cipayung
Pondok Gede
Bekasi
Lubang Buaya
Kampung Melayu Besar
Balimester
Otto Iskandar
Dewi Sartika
Jend Sutoyo
Jengki
Halim Peradana Kussuma
Trikora
Kali Malang
Kebon Nanas
Media Massa
Pahlawan revolusi
Jend R S Soekanto
Pondok Kelapa Raya
Kali Malang
Jati Waringin
Angrah
Jati Bening
Curug
Jakarta Selatan
Kebayoran Lama
Kebayoran Baru
Mampang
Cipete Utara
Cilandak
LB Bulus
Kebayoran Lama
Kebayoran Baru
Senayan
Jend Gatot Subroto
Rasuna Said
Kapten Tandean
Mampang Prapatan
Tegal Parang Utara
Tegal Parang Selatan
Pasar Minggu Raya
Pahlawan Kalibata
Letjen MT

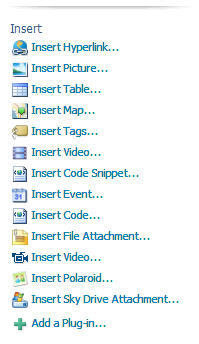
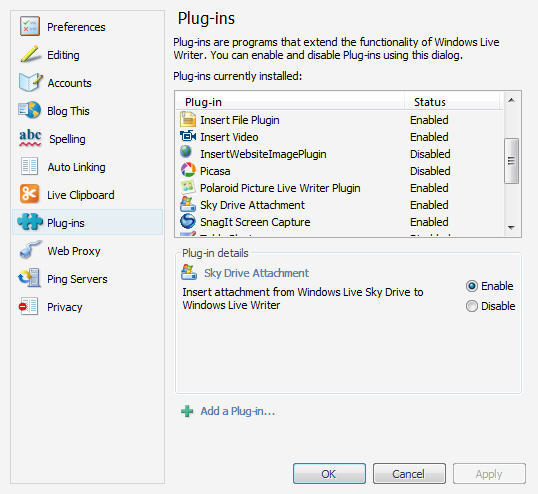
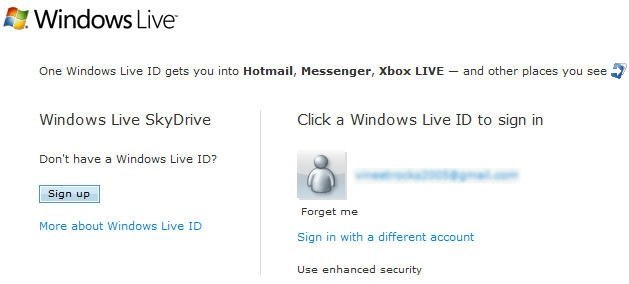
 Currently, Blackberry users can enjoy the Internet through mobile phones is the way makes it as a modem. So if the browser view that there is a shortcoming of the phone, your blackberry with the facilities that function as a modem this can we do. Here are some steps to set the settings.
Currently, Blackberry users can enjoy the Internet through mobile phones is the way makes it as a modem. So if the browser view that there is a shortcoming of the phone, your blackberry with the facilities that function as a modem this can we do. Here are some steps to set the settings.




 )
)

 Koneksi internet Smart EVDO Rev A Unlimited kecepatan paket Silver 512 kbps, Platinum 3.1 Mbps, Ultimate 3.1 mbps/1.8 mbps. Jangkauan Jakarta Bandung Semarang Jogjakarta Solo Surabaya Bali Malang.
Koneksi internet Smart EVDO Rev A Unlimited kecepatan paket Silver 512 kbps, Platinum 3.1 Mbps, Ultimate 3.1 mbps/1.8 mbps. Jangkauan Jakarta Bandung Semarang Jogjakarta Solo Surabaya Bali Malang.